GoOut - Osez sortir
VUE D'ENSEMBLE
GoOut est l'application mobile d'une start-up Grenobloise qui à pour but de partager des bons plans à ses utilisateurs en échange d'un abonnement.
L'application à pour intention d'inviter les gens à sortir et à faire des activités dans leur ville.
MON ROLE
UX/UI Designer
Architecture de l'information, wireframes, prototype basse fidélité, prototype haute fidélité
La demande du client
Le client souhaitait un redesign complet de son application de partage d'offres locales.
Vision du projet et solution
Il a été discuté avec le client que le travail allait s'effectuer en trois parties principales:
-
Révision de l'architecture de l'information
-
Proposition de wireframes et de prototype basse fidélité
-
Livraison du prototype haute fidélité
Audit de l'application actuelle
Pour commencé, j'ai réalisé un audit de l'application existante. Bien que je n'aie pas eu accès à des données quantitatives ou qualitatives spécifiques relatives à l'expérience utilisateur, cet audit m'a permis de recueillir des observations et des analyses sur différents aspects de l'application. Ces observations ont été prises en compte dans le processus de redesign afin d'améliorer les aspects identifiés comme nécessitant des améliorations.
%20-%20old%20app.png)
Recherche préliminaire
J'ai entamé une phase de recherches préliminaires visant à obtenir une compréhension approfondie du projet et de l'application GoOut. Cette étape cruciale a permis de collecter un ensemble exhaustif d'informations pertinentes pour orienter notre démarche de conception.
Cela comprend notamment l'analyse de la concurrence directe, effectuée préalablement par le client, qui nous a fourni des insights précieux sur les applications similaires présentes sur le marché. Parallèlement, j'ai réalisé une analyse de la concurrence indirecte, en étudiant d'autres applications telles que Airbnb, Veepee et Tripadvisor.
Cette démarche a été essentielle pour établir une base solide de connaissances, nous permettant de mieux appréhender les tendances du marché, d'identifier les forces et les faiblesses des concurrents directs et indirects, et de mettre en place des références pour notre propre processus de conception.
ANALYSE DE LA CONCURRENCE DIRECTE (réalisée par le client)
L'analyse de la concurrence réalisée par le client mettait principalement l'accent sur l'exploration des fonctionnalités proposées par d'autres applications du même secteur. Cette approche nous a permis de prendre connaissance des offres existantes sur le marché et d'identifier les fonctionnalités les plus courantes ou les plus innovantes.


✅ POSITIFS (donnés par le client)
Connection et inscription avec les réseaux sociaux, onboarding non obligatoire, offres journalières, changement de ville possible, accès à une carte, fonctionnalité "favoris", parrainage, option de géolocalisation sur la carte, 5 tabs dans le menu, mise en avant de certaines offres, scan des QR codes, contact facile
❌ NEGATIFS (donnés par le client)
Offre de bienvenue faible, descriptions qui s'affichent mal, offre parrainage faible, peu de formule d'abonnement, trop de catégories
ANALYSE DE LA CONCURRENCE INDIRECT
Cette seconde démarche nous a permis d'élargir notre perspective et de tirer des enseignements supplémentaires pour notre processus de conception.



✅ POSITIFS
App user-friendly, forte identité de marque dans les applications, accès rapides aux offres, offres à durées limitées, beaucoup de détails dans les fiches d'offre
❌ NEGATIF
Peu d'offres spéciales, peu de focus sur le local
CONCLUSION DE L'ANALYSE DE LA CONCURENCE
-
Création d'une identité visuelle en accord avec la marque
-
Développer une plateforme user-friendly et proposer un accès rapide et simple à l'information
-
Mettre en avant le concept d'offres locales
Le persona

NOM
AGE
PROFESSION
INTERETS
Sarah Martin
30 ans
Responsable marketing
Shopping, gastronomie, évènements culturels
A PROPOS
Passionnée par les découvertes, elle cherche les meilleures offres et promotions de la ville. Elle aime explorer les magasins locaux, déguster des plats savoureux et participer à des événements culturels. Son objectif : économiser tout en profitant des meilleures offres. Cependant, elle éprouve parfois des difficultés à trouver des offres pertinentes et à accéder facilement aux coupons.
BUT
-
Trouver des offres locales qui mettent en avant les commerces de la ville
-
Découvrir de nouveaux lieux et activités autour d'elle
-
Rester informée des nouvelles offres locales
FRUSTRATIONS
-
Difficulté à trouver des offres pertinentes à jours
-
Manque de temps pour chercher manuellement des promotions
Architecture de l'information
Avant de commencer tout travail de création de wireframes digitales, il a été intéressant de s'intéresser aux positions des différentes parties de l'application dans l'architecture de l'information.
L'architecture de l'information ci-dessous a été partagé avec le client afin de s'accorder sur le nombre d'écrans souhaités.
.png)
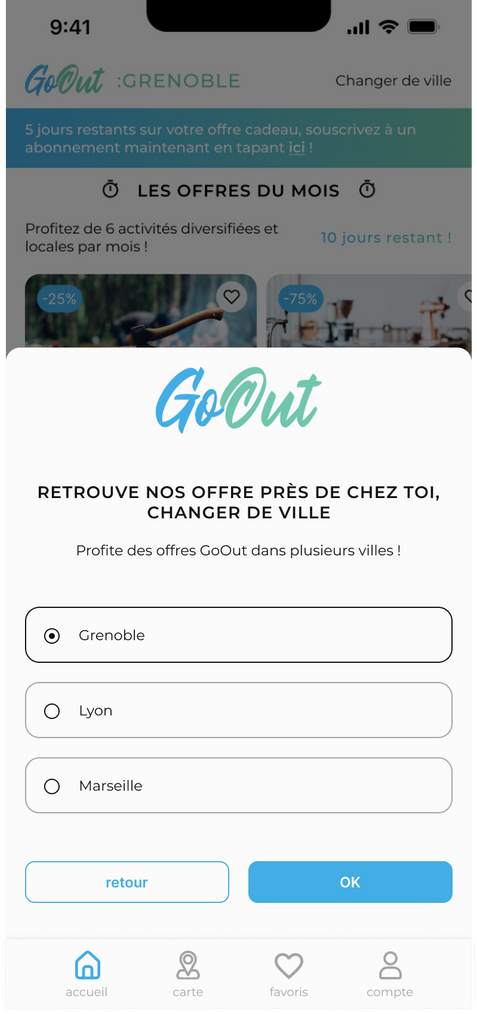
Prototype basse fidélité
Après l'analyse des maquettes données par le client et après la validation de l'AI, les écrans basses fidélité on été mis au point.

Prototype haute fidélité

Détails sur la page abonnement
L'abonnement sur l'application GoOut est au coeur de son fonctionnement car il représente le point de conversion ou les utilisateurs décident de s'engager financièrement pour accéder aux offres.
Le design a été pensé de façon à convaincre les utilisateur en communiquant de manière claire et attrayante les avantages de chaque formule d'abonnement, en mettant en valeur la valeur ajoutée de chaque formule et partager assez d'information de façon à établir la confiance.
Il a fallut d'abord bien comprendre le fonctionnement souhaité de l'abonnement.
-
Les utilisateurs reçoivent 15 jours d'abonnement gratuit après leur inscription.
-
Il y a 4 formules possibles (solo mensuelle/annuelle et duo mensuelle/annuelle).
-
Les utilisateurs peuvent choisir un abonnement solo et duo, mensuel ou annuel. Bien sur, l'abonnement annuel revient moins cher et il est donc recommandé.
-
Les utilisateurs peuvent offrir un abonnement à des amis.
-
Les utilisateurs peuvent utiliser des codes amis pour recevoir un abonnement en cadeau.


Ajout de la fonctionnalité "scan"
Lors de la réalisation des écrans hautes fidélités il m'a semblé pertinent de parlé de la fonctionnalité du scan avec le client. En effet, ce bouton n'était pas présent sur le cahier des charges mais semblait être important pour garantir une bonne expérience utilisateur.
-
rapidité et facilité d'utilisation : les utilisateurs n'ont pas besoin de chercher manuellement l'offre dans l'application, à la place ils scannent directement le code présent chez le partenaire et cela active et valide automatiquement l'offre
-
réduction de la friction : le bouton scan élimine les étapes supplémentaires évoquées plus haut. L'expérience est alors plus fluide et agréable.
-
amélioration de l'engagement : offrir une solution pratique et rapide peut encourager les utilisateurs à engager avec l'application dès qu'ils en ont l'occasion.

La version de gauche présente le scan au sein du menu, au centre. Cette disposition est celle que l'on peut trouvé sur les applications des concurrents.
La version au centre prend une autre approche et utilise un bouton flottant. Cela permet de mettre en avant une fonctionnalité particulière. Cela réduit aussi l'encombrement au niveau de la barre menu et offre une alternative plus épurée en évitement la surcharge du menu principal. L'utilisation du scan étant contextuelle (c'est à dire dans certaines pages uniquement), cette position du bouton est plus intuitive et peut offrir une meilleure expérience utilisateur.
La version de droite prends tous les éléments de la seconde version mais, dans le but d'avoir la fonctionnalité bien mise en avant, j'ai décidé de changer les couleurs pour que le bouton saute plus aux yeux des utilisateurs.
Design final
Style sheet